DW里面怎么设置首行缩进
材料/工具:dreamweaver
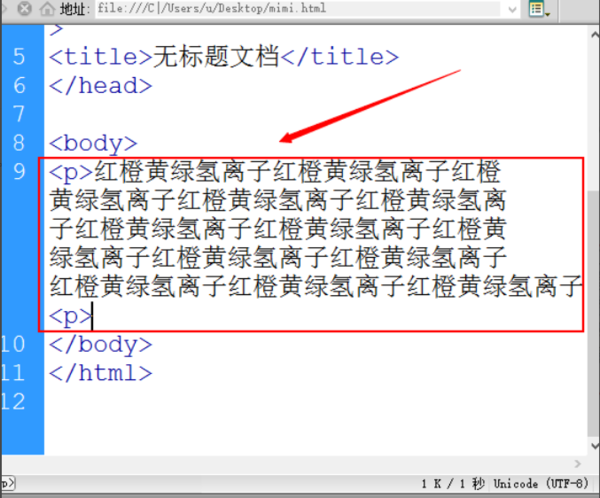
1、打开软件,新建一个html文件,设计一个段落<p></p>。

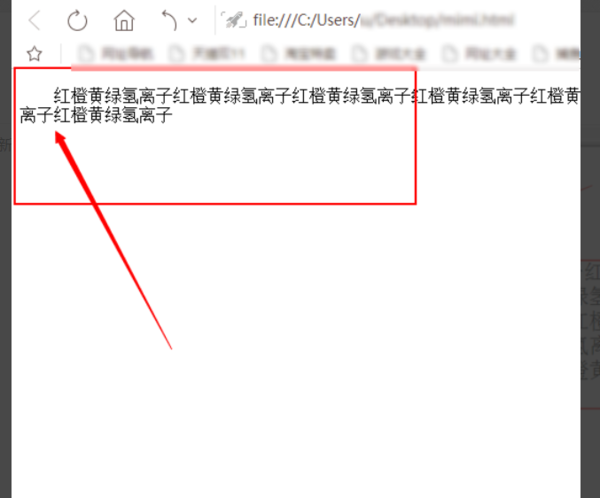
2、然后在浏览器预览,可以看到首行没有自动缩进。

3、然后我们在<p></p>标签里面添加(style=“text-indent:2em")

4、再次预览可以看到首行已经自动换行了。

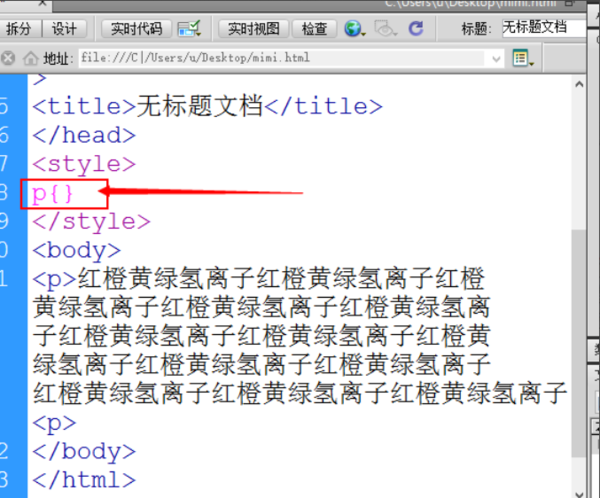
5、当然还有另外方法,我们可以在<body></body>标签外添加<style></style>标签。

6、然后再在<style></style>标签里面定义段落p的样式。

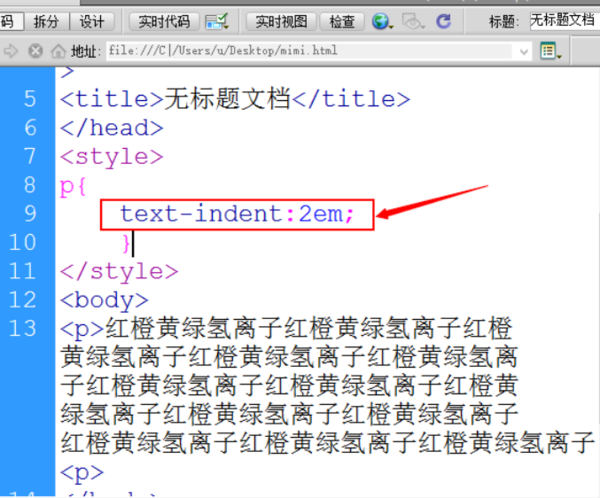
7、最后在p样式里面就可以写入”text-indent:2em;"代码来实现首行缩进了。

标签:DW,首行,缩进
版权声明:文章由 酷百书 整理收集,来源于互联网或者用户投稿,如有侵权,请联系我们,我们会立即处理。如转载请保留本文链接:https://www.kubaishu.com/article/121324.html